Cara Mengecek Struktur Data Pada Template Blog - Bagi kalian yang suka ngeblog, mengecek struktur data pada template blog ini sangat penting, karena ini akan mempengaruhi SEO pada blog kalian.
Baca juga: Memasang Meta Tag SEO Friendly dan Valid HTML5
Jika kalian penasaran bagaimana cara cek struktur template blog, yuk kita langsung saja ke pembahasan.
Usahakan tidak ada yang error pada struktur data template blog kalian, karena 1 kesalahan pun akan membuat blog kalian jelek di SERP Google.
Referensi: Mas Isam
Baca juga: Memasang Meta Tag SEO Friendly dan Valid HTML5
Jika kalian penasaran bagaimana cara cek struktur template blog, yuk kita langsung saja ke pembahasan.
Cara Mengecek Struktur Data Pada Template Blog
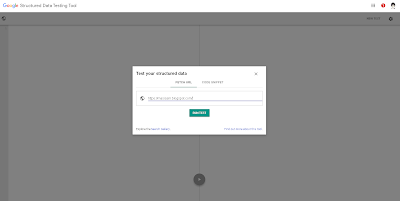
Untuk cek struktur template blog, buka halaman https://search.google.com/structured-data/testing-tool/u/0/ dan akan terbuka tampilan seperti ini:
Masukkan alamat blog kalian pada kolom dan klik tombol yang berwarna hijau. Dan tunggu proses nya hingga selesai.
Usahakan tidak ada yang error pada struktur data template blog kalian, karena 1 kesalahan pun akan membuat blog kalian jelek di SERP Google.
Referensi: Mas Isam